| Quick Start Guide | |
|---|---|
| Tutorial Concept | Learn how to import, modify, and export Excel (.xlsx) files in Angular applications. |
| What You Will Need |
Angular 20
Visual Studio Code |
| Controls Referenced | |
This article demonstrates how you can import and export Excel spreadsheets in an Angular environment using an Angular spreadsheet component; in this example, that will be SpreadJS. SpreadJS offers Angular developers a familiar Excel-like spreadsheet UI and import/export capabilities without any dependencies on Microsoft Excel.
Ready to Try It Out? Download SpreadJS Today!
How to Import and Export Excel (.XLSX) Files in Angular Applications
- Create an Angular Spreadsheet Application
- Add Excel Import Code - Import Method
- Add Data to the Imported Excel File
- Add Excel Export Code - Export Method
Create an Angular Spreadsheet Application
Install the @angular/cli package.
Create a new Angular project. In this example, we will be using Angular v20.
Install the npm packages for SpreadJS:
Next, open the app.ts file and add the necessary imports for the SpreadJS module, as noted below.
In the app.ts file delete the template's placeholder contents (or in the app.html file if you are using a templateUrl). Then add SpreadJS’ Angular Template to the application, along with buttons for opening, exporting, and modifying the .xlsx file like so:
In the app.ts file, add the following code to the App class to add the Angular spreadsheet component to the application and initialize the workbook. We also have a few placeholder functions that we will fill out later.
Open the styles.css file and import the SpreadJS stylesheet (as shown below). This applies one of the built-in themes, changing the UI of the spreadsheet instance—refer to our demo for more details. We will also add some styles for the layout of the SpreadJS panel and side panel.
Save all the files, and run the Angular app:
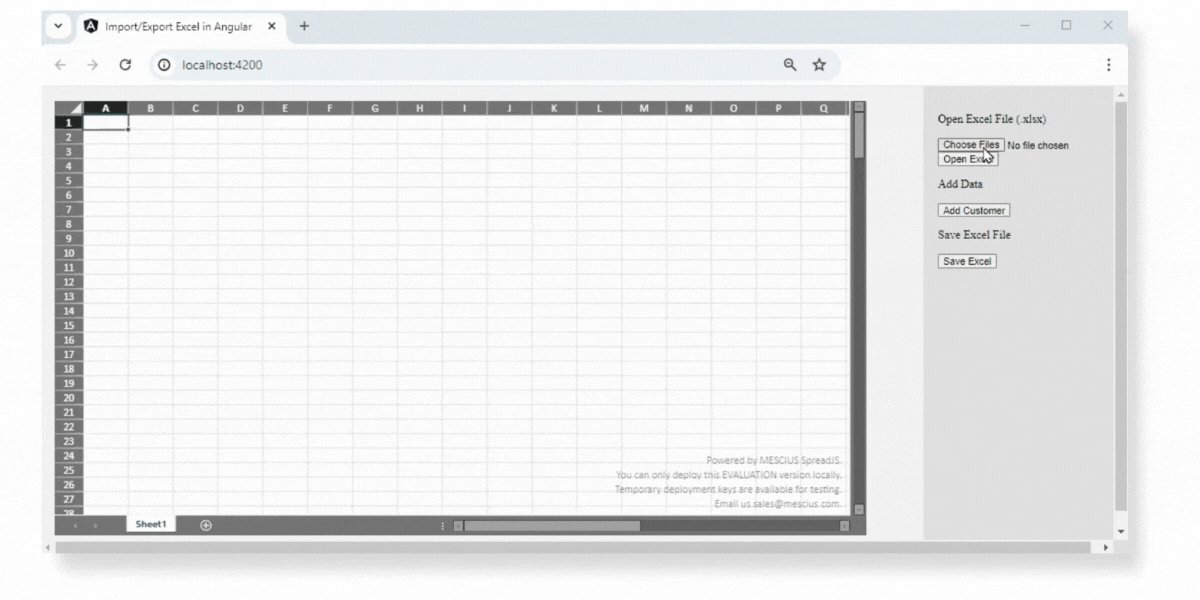
You have now created an Angular Spreadsheet app:

Add Excel Import Code to an Angular App
SpreadJS has a workbook import method that imports the object state from Excel. Before we can invoke this method, we must get the user-selected .xlsx file. To do this, we will go to the app.ts file, and add selectedFile variable:
In the selectedFileChange() function store the selected file object in the selectedFile variable :
Now, in the open() function, with the selectedFile, invoke the SpreadJS import method, be sure to specify the FileType as excel.
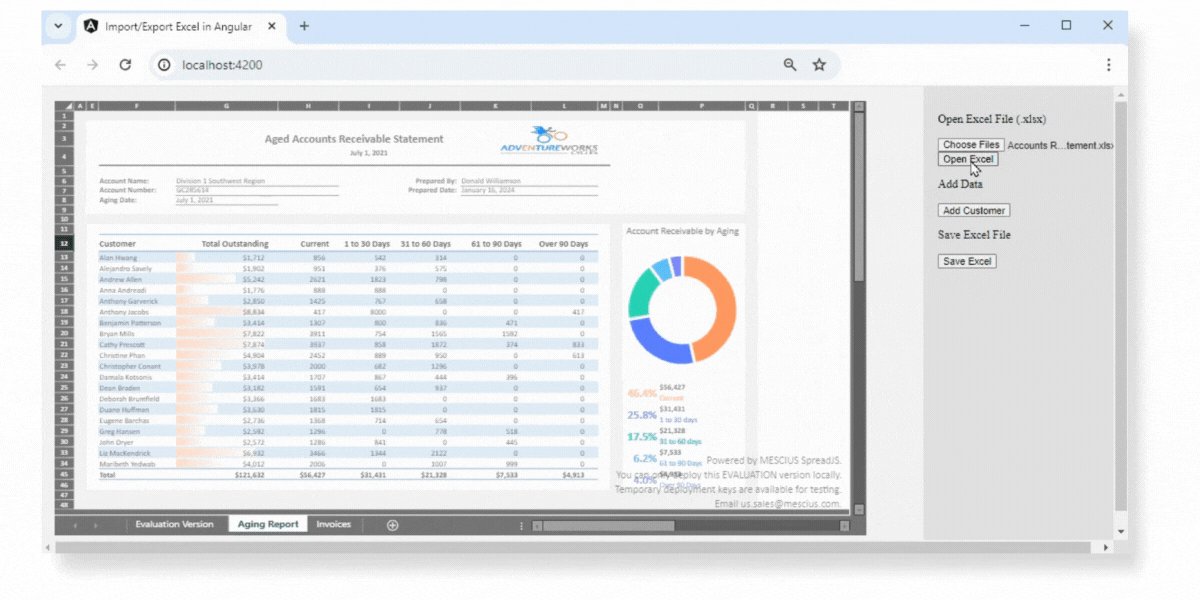
With these steps, you've successfully add Excel import functionality to the Angular spreadsheet application.

Add Data to the Import Excel File
After successfully importing an Excel file into SpreadJS, you may find it necessary to programmatically modify the data within the spreadsheet. This section introduces the function addCustomer(), which adds new customer data to the imported .xlsx file data when a button is clicked. First, we need to create a currentCustomerIndex variable, this will be used as a counter related to the sample data:
Update the addCustomer() function to add a new row, copy the styles of the previous row, and apply the new customer data within the customerDataArrays.
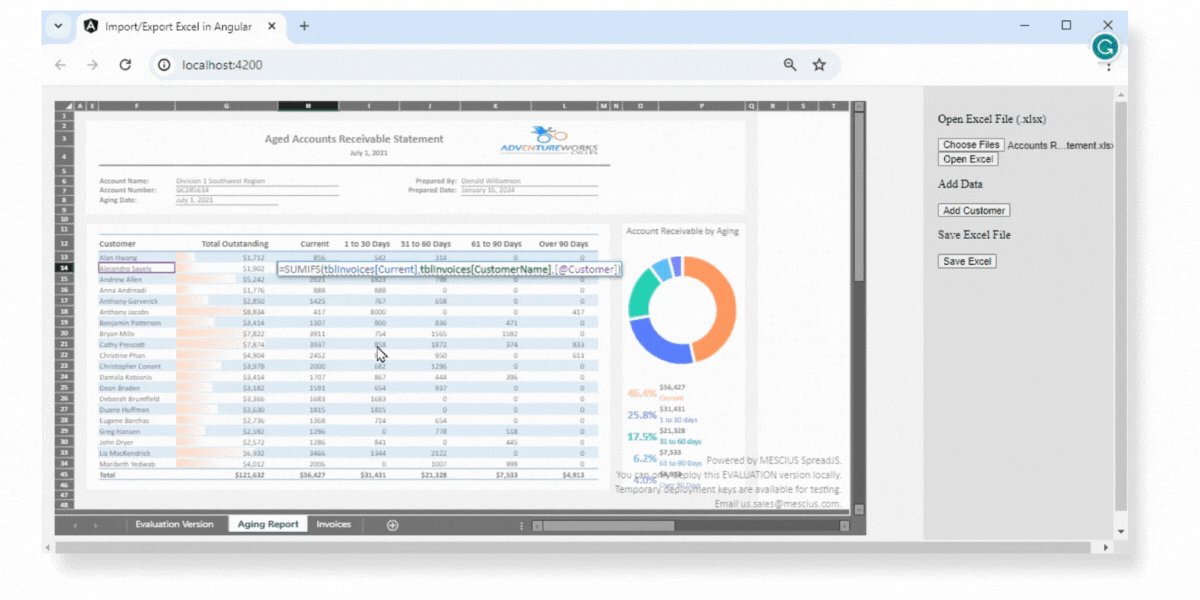
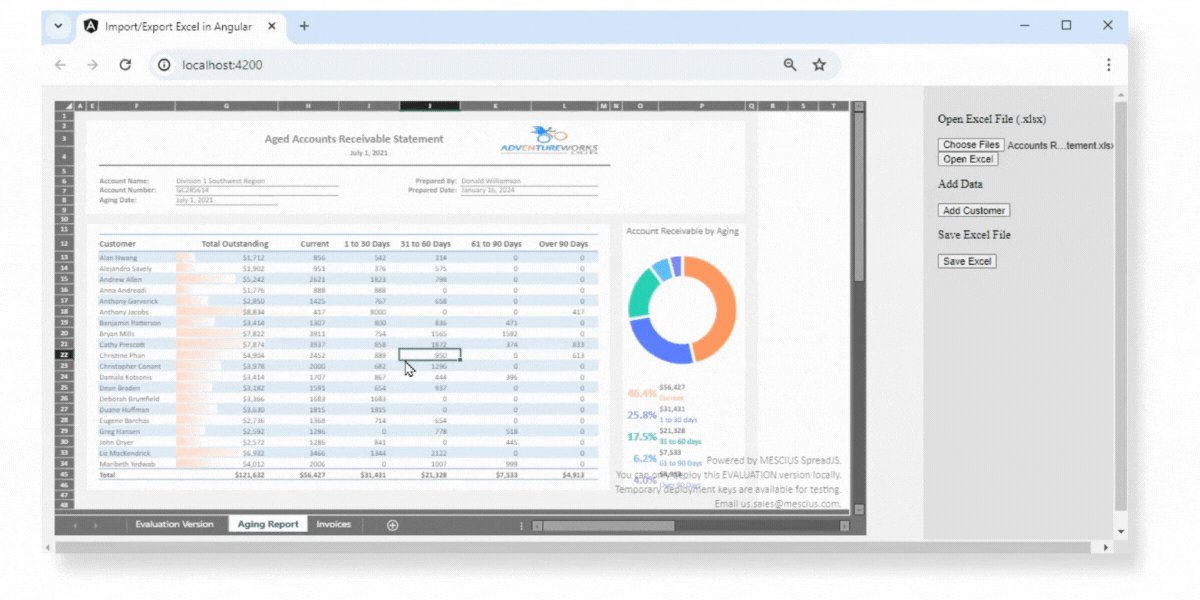
Notice, that when the button is clicked, new customer data is added to the statement, and the formulas within the worksheet update accordingly.

Add Excel Export Code to an Angular App
With the export method included with SpreadJS and the file-saver npm package, Angular app developers can effortlessly export a spreadsheet state as an Excel file. First, install the file-saver npm package.
Import the file-saver package to the app.ts file.
Next, update the save() function by first specifying the exported XLSX file name; we used “Excel_Export.xlsx”, then invoke the SpreadJS export method, which exports the current spreadsheet state into a Blob. Within the export method, invoke the file-saver's saveAs method to save the exported spreadsheet Blob as an actual Excel file on the client side.
With these steps, you've successfully added Excel export functionality to the Angular spreadsheet application.

Don’t forget to download this blog's sample application to try importing/exporting your own Excel files.
Learn More About this Angular Spreadsheet Component
This article only scratches the surface of the full capabilities of SpreadJS, the Angular spreadsheet component. Review the documentation to see some of the many available features, and check out our online demos to see the features in action and interact with the sample code. Integrating a spreadsheet component into your applications allows you to customize your users' experience and provide them with familiar spreadsheet functionality without referring them to an external program.
Ready to Try It Out? Download SpreadJS Today!
To learn more about SpreadJS and the new latest release features, check out our release pages releases and this video:
In another article series, we demonstrate how to import/export Excel (.xlsx) spreadsheets in other frameworks:
