The Angular CLI (Command Line Interface) is one of the most popular additions to the Angular developer’s toolbox, allowing automation of the many challenges that come with developing with Angular, making it easier to get started. SpreadJS can work with Angular, so it's only natural that developers may want to use it with the Angular CLI.
This tutorial shows how to automate the creation of a simple Angular spreadsheet application with SpreadJS.
Get Sample
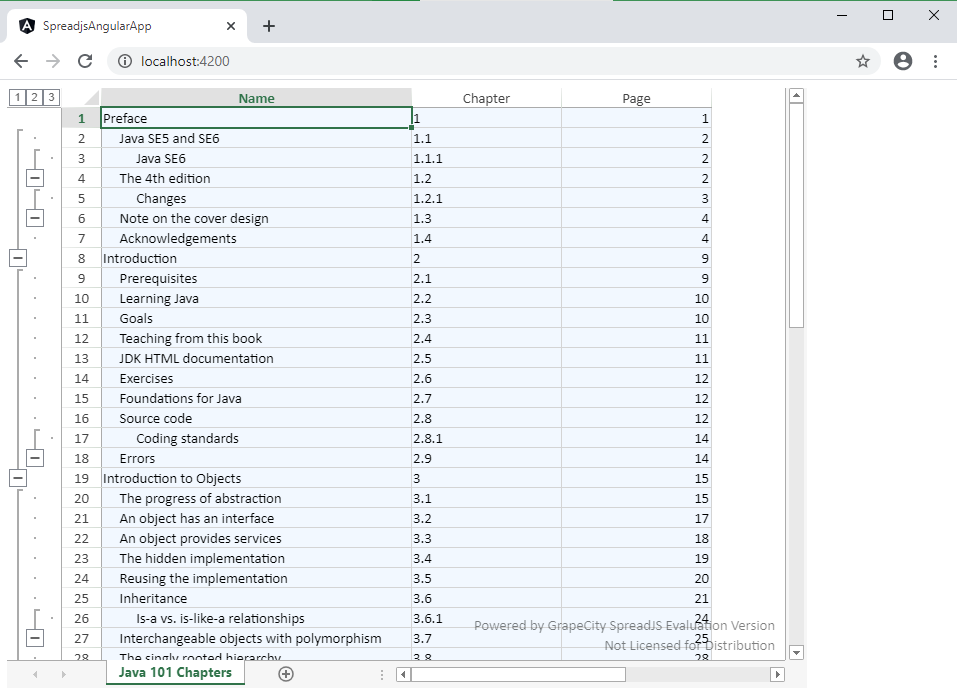
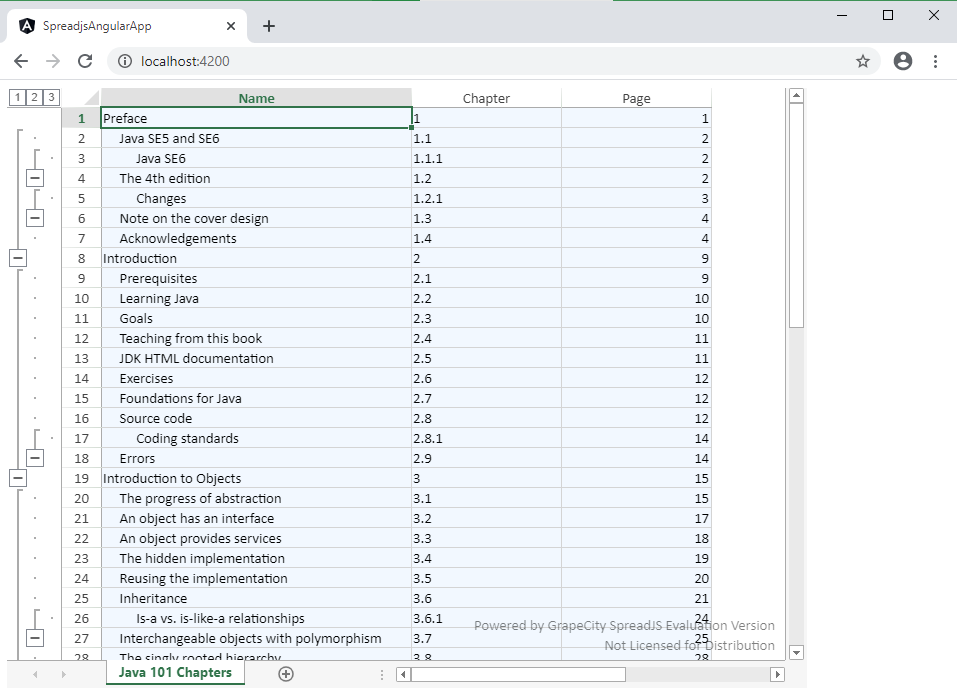
 The Final Result
The Final Result
Set Up the Angular Spreadsheet
This tutorial will focus on using the Command Prompt, so go ahead and open it.

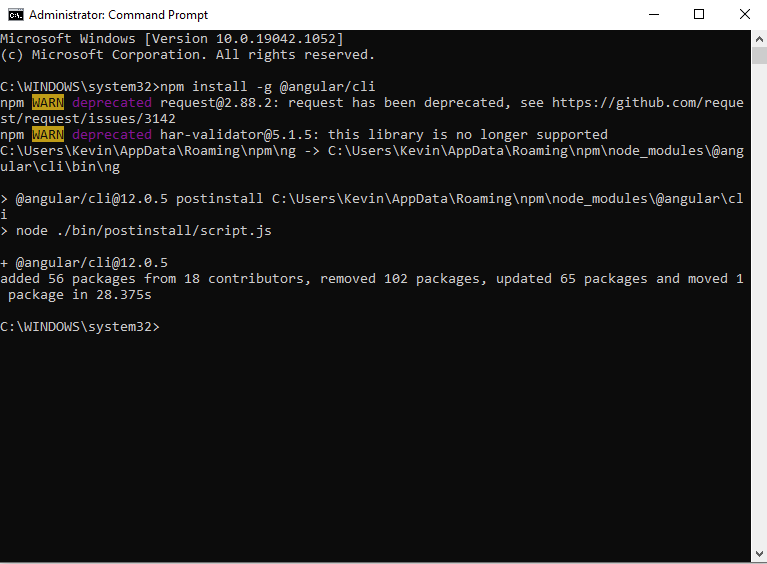
We have to install the Angular CLI globally, which you can accomplish with the following command:

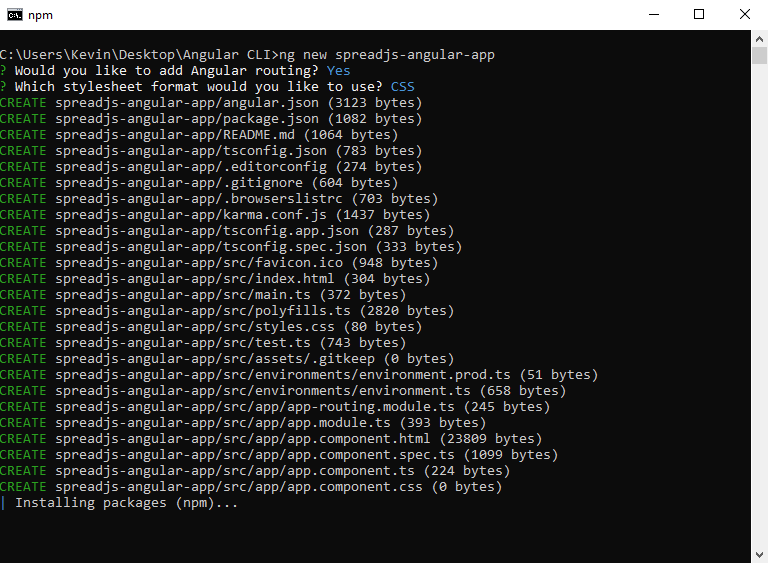
When that is installed, you can create a new project with the Angular CLI. For our purposes, name the project "spreadjs-angular-app". In the command prompt, navigate to where you want your application to live and type the following command:

That action will create a directory with all of the required files to run an Angular application. To add SpreadJS, get the files from NPM by running the following command to install the SJS files within the project's directory:
Once the files are installed, we need to let the application know their location. The first file to edit is the "angular.json" file in the project's root.
We have to add to the "styles" and "scripts" properties:
We also want to add links to the files in the "tsconfig.app.json" file:
Finally, add the SpreadJS Angular spreadsheet component to the "src>app>app.module.ts" file:
Add HTML and JavaScript Code for the Angular Spreadsheet Application
In the same folder as the "app.module.ts" file, we can modify the "app.component.html" file to show the SpreadJS component:
We will define the different properties in the above in script code. In this case, the script will be added to the "app.component.ts" file in the same folder. We can start by initializing the component with some preliminary variables, as well as our license for SJS:
Since we are binding to data, we can add a constructor to the AppComponent class to initialize that data:
We will use row outlining for this particular data, so we can add code to that constructor to create row outlines for each row in the data source. The following logic will create row outlines based on the "indent" value for each data row and indents them to the specified amount of spaces as well:
Finally, we can set the data for the Spread instance:
Build and Run Your Angular Spreadsheet
The code for the application is complete, so now we need to build and run it. To do this, we can go back to the command prompt and enter the following command:

If you are running into a heap memory error, run this command instead:
Once the application is built successfully, you can view your JavaScript Excel spreadsheet in a browser by navigating to "localhost:4200":
 Successful build
Successful build
SpreadJS can be used with many different frameworks–Angular is just one option. The Angular CLI makes creating applications simple, and SpreadJS makes displaying your data easier than ever before.
